Langsung saja step by step Cara Mengubah Domain Blogspot Ke .cu.cc
1.Login ke akun .cu.cc di sini, untuk yang belum daftar silahkan baca cara daftar domain gratis .cu.cc
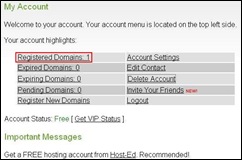
Setelah login akan masuk kehalaman seperti di bawah ini, dan selanjutnya klik Registered Domain.

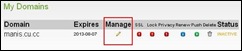
2.Klik Tanda Pensil, Pada Kolom Manage

3.Kemudian Klik Zone Record

4.Kemudian Buat lah Records Sebanyak 5 Buah buat satu persatu

- Host = wwwRecord type = CNAMEContent = ghs.google.com
TTL dan Priority biarkan saja jangan di ubah.
Setelah di isi klik create zone.
Kemudian buat lagi isi dengan data seperti ini :
- Host = wwwRecord type = AContent = 216.239.32.21
- Host = wwwRecord type = A
Content = 216.239.34.21
- Host = wwwRecord type = A
Content = 216.239.36.21
- Host = wwwRecord type = A
Content = 216.239.38.21
Selesai, Sekarang Kita Menuju Ke Blogger
Login ke Blogger > Setelan > Penerbitan > Klik Beralihlah Ke Setelan Lanjut
Kemudian Pada Kolom Domain Anda Isikan Domain .cu.cc kita yang sudah di daftarkan, Misalkan domain saya www.manis.cu.cc isikan dengan di ikuti www, selanjutnya setingan lain biarkan saja langsung klik simpan setelan.
Setelah itu kita simpan setelan kita masih berada di halaman yang sama Cuma ada sedikit yang berbeda ya itu pada bawah box domain anda aka nada check box mengarahkan bla.. bla… bla.. klik checkbox atau di centang lalu save lagi atau simpan setelan.
Selesai blog sudah berganti nama domain.